哇,你有没有想过,在五彩斑斓的网页世界里,那些漂亮的颜色是如何被赋予的呢?没错,就是通过神奇的HTML颜色代码!今天,就让我带你一起探索这个五彩斑斓的世界,揭开HTML颜色代码的神秘面纱吧!
一、颜色代码的起源

在互联网的早期,网页设计还很简单,颜色选择也相当有限。但随着技术的发展,人们越来越追求个性化的网页设计,于是HTML颜色代码应运而生。它就像一把神奇的钥匙,打开了无限色彩的大门。
二、颜色代码的表示方法

HTML颜色代码主要有以下几种表示方法:
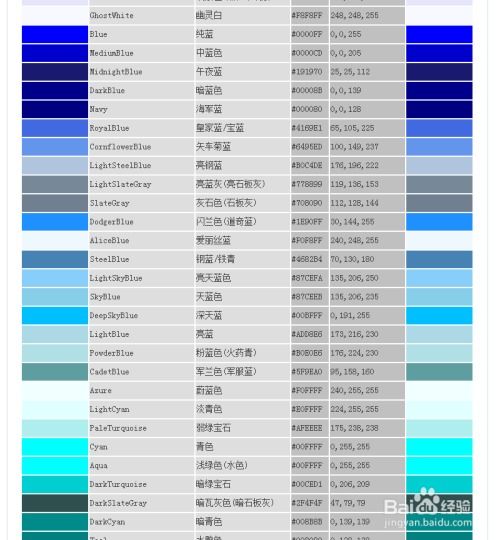
1. 十六进制代码:这是最常见的一种表示方法,以井号()开头,后面跟随六位十六进制数字。例如,FFFFFF表示白色,FF0000表示红色,00FF00表示绿色,0000FF表示蓝色。
2. RGB值:RGB值由三个数字组成,分别代表红色、绿色和蓝色。每个数字的取值范围是0-255。例如,rgb(255,0,0)表示红色,rgb(0,255,0)表示绿色,rgb(0,0,255)表示蓝色。
3. 颜色名称:HTML支持一些预定义的颜色名称,如red、blue、green等。这些颜色名称可以直接在CSS中应用。
4. RGBA值:RGBA值与RGB值类似,但多了一个alpha通道,用于控制颜色的透明度。
5. HSL值:HSL值由色相、饱和度和亮度组成,用于更精确地描述颜色。
三、颜色代码的应用

HTML颜色代码在网页设计中有着广泛的应用,以下是一些常见的应用场景:
1. 文本颜色:通过设置文本的颜色,可以使网页内容更加生动有趣。
2. 背景颜色:为网页或页面元素设置背景颜色,可以营造不同的氛围。
3. 边框颜色:为边框设置颜色,可以使页面元素更加突出。
4. 链接颜色:设置链接的颜色,可以引导用户更好地浏览网页。
四、颜色代码的搭配技巧
1. 对比色搭配:对比色搭配可以使网页更加醒目,例如红色和绿色、蓝色和橙色等。
2. 相似色搭配:相似色搭配可以使网页更加和谐,例如红色和粉色、蓝色和紫色等。
3. 单色搭配:单色搭配可以使网页更加简洁,例如纯白色、纯黑色等。
4. 渐变色搭配:渐变色搭配可以使网页更加具有层次感,例如从浅到深的蓝色渐变。
五、颜色代码的注意事项
1. 兼容性:不同的浏览器对颜色代码的支持程度不同,因此在设计网页时要注意兼容性。
2. 颜色搭配:颜色搭配要符合审美,避免过于刺眼或单调。
3. 颜色数量:颜色数量不宜过多,以免造成视觉疲劳。
4. 颜色代码的简洁性:尽量使用简洁的颜色代码,以便于记忆和修改。
在这个五彩斑斓的互联网世界里,HTML颜色代码就像一把神奇的画笔,让我们可以尽情地挥洒创意。希望这篇文章能帮助你更好地了解HTML颜色代码,让你的网页设计更加精彩!



